Pick a framework, any framework. Implement it and boom, you’re already miles ahead of where we geezers started when this new breed of young developers was in diapers.
Hell, we didn’t even have libraries, let alone a fully fleshed out Javascript to rely on.
When we were their age, we stared at a blinking cursor on a gigantic green screen. We remember when color monitors, mice, and a Windows first came out. Oh, and we had to walk to our computers, uphill in the snow, both ways.



Grampa jokes aside, modern web development is so much easier and more dynamic than anyone over the age of 35 learned when we were first starting out.
On the UX side, HTML, CSS, and Javascript are the cornerstones of the modern web, but not too long ago all we had was HTML, and it was good.
Well, for a while, at least.
Here are a few of the challenges we faced while we were figuring out what this whole world wide web thing was.
No CSS
Open a stylesheet, add a class for “.header”, apply some styles, and you’re done. Now all 12 divs with that class will look exactly as you intend them to.
We wish we had this back in the early ’90s. Instead, you had to style each and every element on its own.
That means if you had a dozen divs you wanted to match, you had to paste the style into every div tag.
To make matters worse, HTML at the time only had one way of styling text tags like headers and p tags:
Font Tag
Speaking of text, you should feel privileged that you can open up a stylesheet, set a style on a <p> or <h1> tag and call it a day. Back when we were first creating websites, we didn’t have stylesheets, we had the font tag and inline styles. The idea of set it and forget it wasn’t even thought about yet.
Instead, everywhere we had a piece of text we wanted to look the same, we had to put the same styles in with a <font> tag.
That’s right, for every text tag, just like a sweater your grandma bought you, we had a one-size-fits-all font tag. Not pretty or easy, but effective.
That means if you or a client wanted a different text color for every <p> tag, you had to go find every piece of text and change it, one by one.
Imagine coding an entire website like that.
You can’t even use a font tag today if you wanted to.
Speaking of ancient layout and styling, who remembers tables?
Tables. Tables everywhere



Remember, this was BC, Before-CSS. Even when CSS was officially available, we didn’t have floats until years later. That means no floats, flexbox, or grid.
Everything was stacked vertically.
That means if you wanted two containers in the same HTML page to sit side by side, like in a menu, for example, you only had one choice available: tables.
There was no other way.
So imagine building a website with a sidebar on the left and the content on the right. In order to make that happen, your entire website needed to be one big, yup you guessed it, table.
It’s unthinkable today to layout a website or application using tables, but when Floats were added to CSS, the internet was buzzing with a huge debate raging over floats vs tables. Some people said floats were the future and much more flexible. Others were said tables are highly specific and not prone to breaking.
Tables ended up losing the semantic layout battle, and good thing too.
While tables might not be the preferred way to build a layout, they’re still useful for displaying tabulated data, which let’s be honest, is the reason they were built, to begin with. But there was another layout option we had that is completely useless today.
Frames
Oh, frames, how (not so) fondly I remember thee.
Back in the ’90s, frames were all the rage. The basic concept of frames is this: you could split up the screen horizontally or vertically and load up different HTML files in each “frame”.
This is how people built menus or sidebars. You’d load up an HTML file with two frames, one with the logo and your menu, and the onclick of each of those would a load a unique HTML page in the other frame.
Iframes are the grandchild of frames, and you see why.
They say hindsight is 20/20, but sometimes it makes you say “Thank GIT we don’t do it that way anymore.”
Other things are an obvious first crack at concepts we take for granted, like:
Geocities



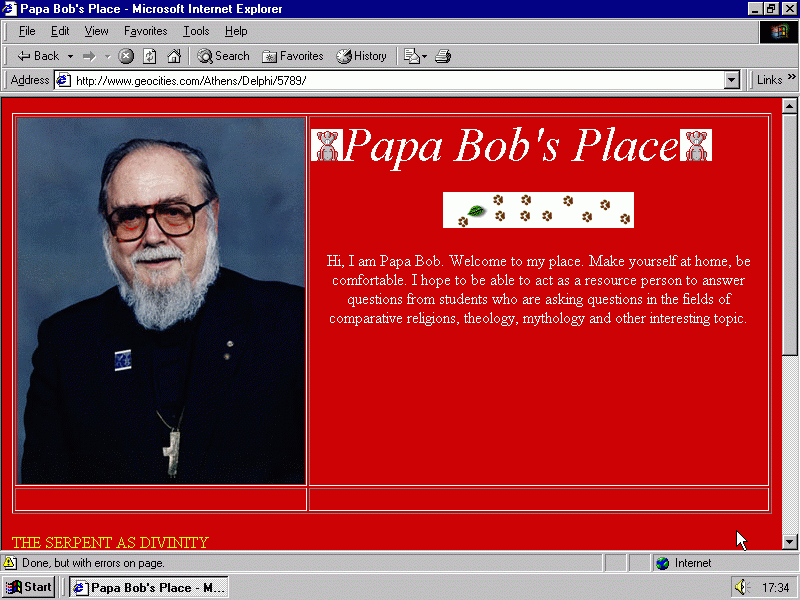
Before we had Facebook, Tumblr, WordPress, or Squarespace, we had Geocities.
Geocities opened it’s floodgates in 1994 when there were only 2,738 websites and only 25M people were online. It was a hosting platform that allowed you to create your own free website, complete with glittering gifs, banners, and visit counters.
This was a time before GoDaddy or Hover, when buying a domain and setting up hosting was a huge hassle, so being able to build a website on a platform was a novel concept.
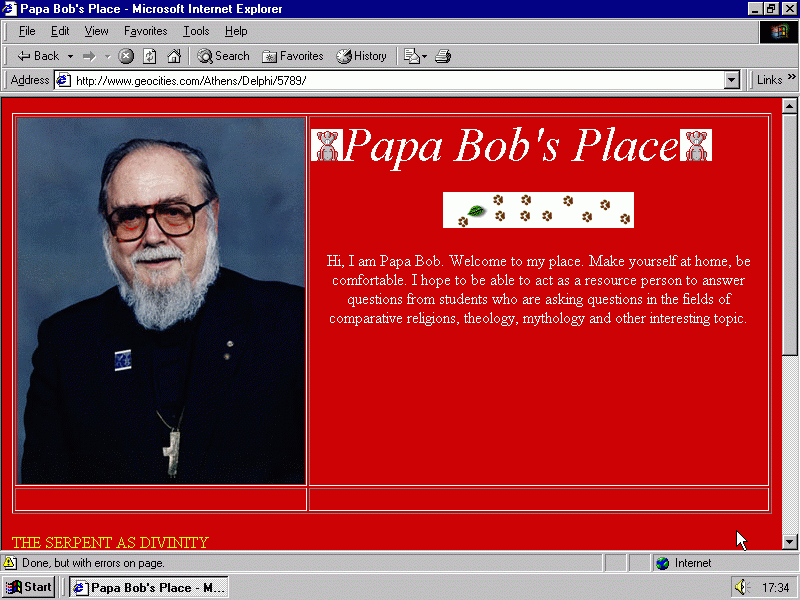
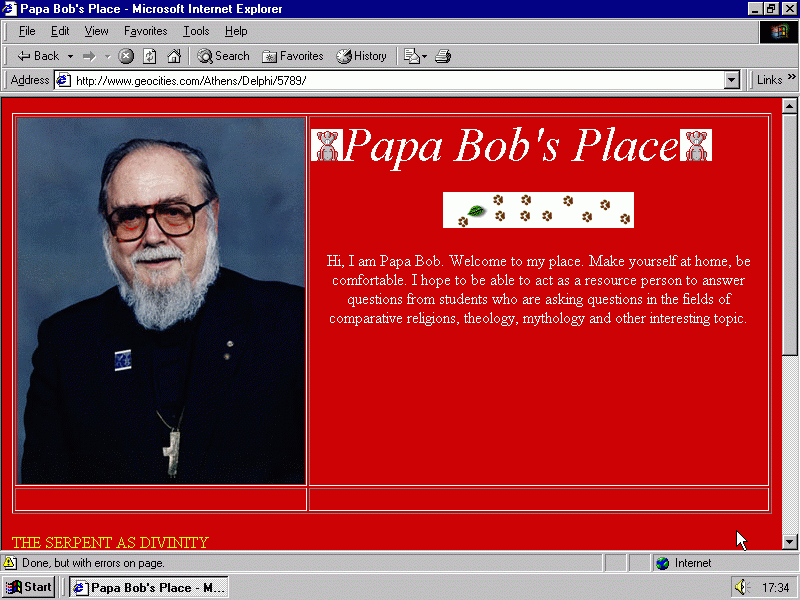
Whether you remember this era or not, you should take a moment and behold glorious creations born in this time.
You can even turn almost any modern website into a Geocities style website
Yahoo bought Geocities, and then ten years later in October of 2009 shut down the United States GeoCities service. At the time it was shut down, there were at least 38 million user-built pages.
Your Geocities page might be tears in the rain, but there’s one early platform where you can still see pull up your old profile.
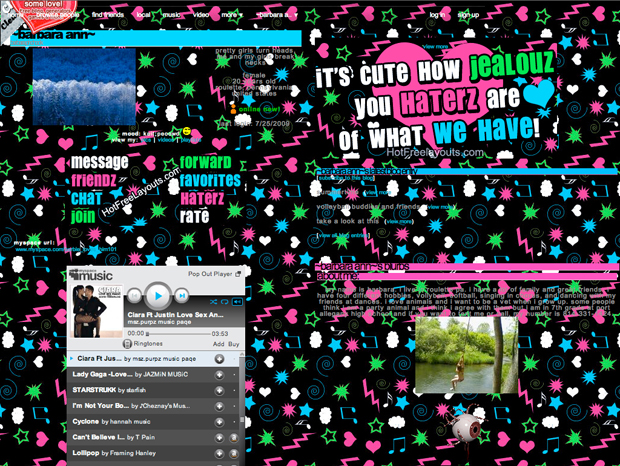
MySpace
Speaking of expressing yourself online, let’s not forget the mid-2000s epicenter of teenage angst, MySpace.
Sure, kids posted pictures and angsty status updates, but they could also express themselves by adding styles to their pages. All of a sudden you saw image backgrounds, sparkly gifs, and all kinds of strange font choices.
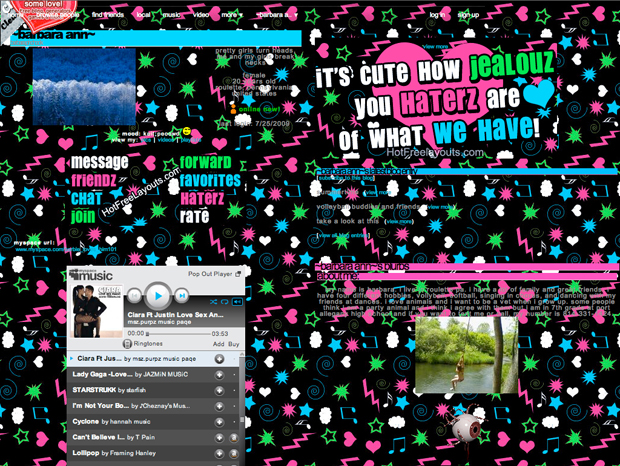
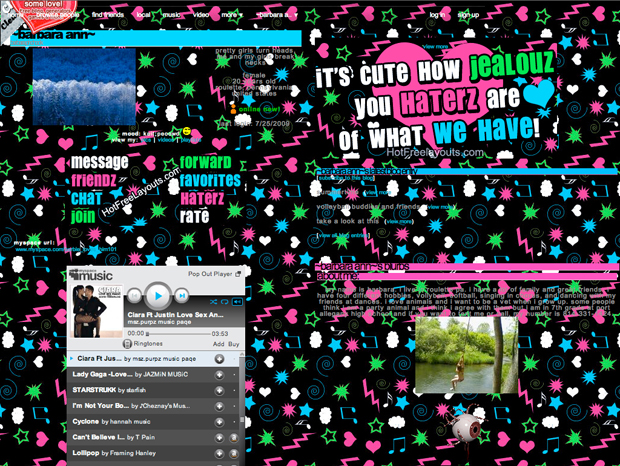
Who can dislike the beauty of profiles like this?



Now teenagers with questionable tastes could play designer and developer without customer (ahem, friends) feedback. It introduced the concepts of coding to millions of teenagers around the world.
Not to mention you could use all the sparkly unicorn gifs you wanted. Speaking of which…
The golden age of gifs
Yes, we’re swimming in gifs now that let us express ourselves in Slack and Facebook better than we can type. We even have a gif search engine and gifs in our mobile keyboards.
But who can deny the beauty of pieces of art like this:



Ok, so maybe the old era isn’t the golden age, but rather the birth of using gifs to represent one’s self.
Between Myspace and Geocities, gifs were our way of adding animation and visual interest before we had modern JavaScript and CSS animations.
Finding the perfect gif, however, was a challenge in its own right.
Search before the era of Google
Searching the web seems so commonplace and obvious now, it’s hard to believe that at one point people were trying to figure out the best way to do it.
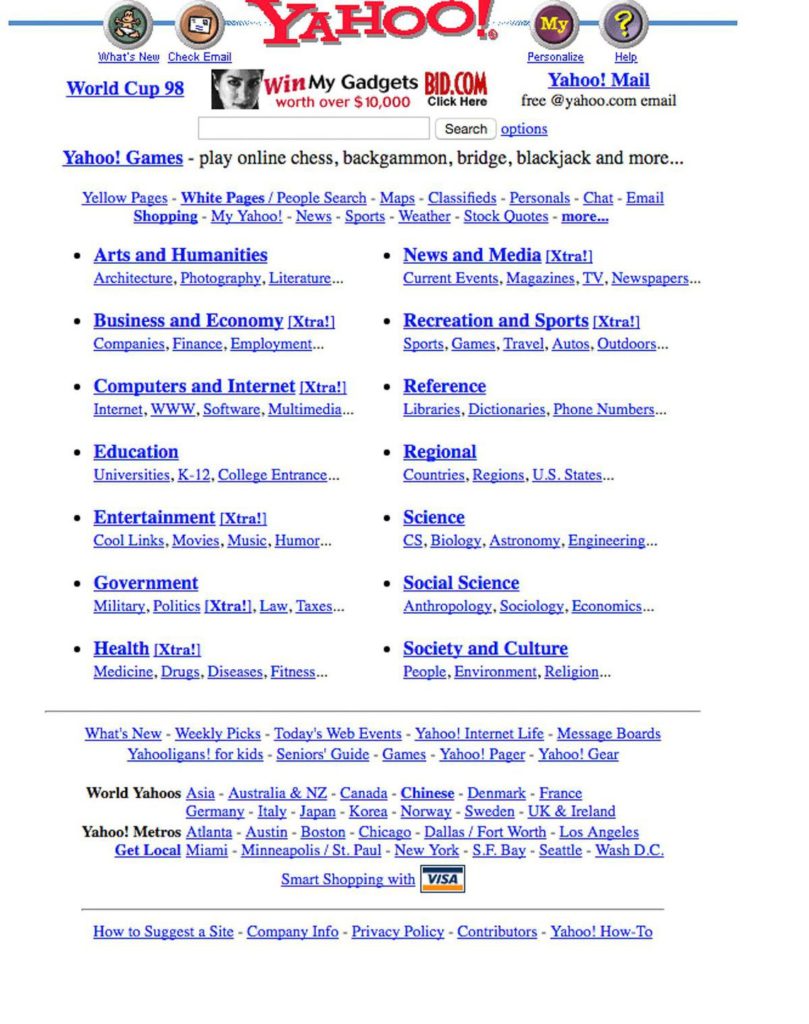
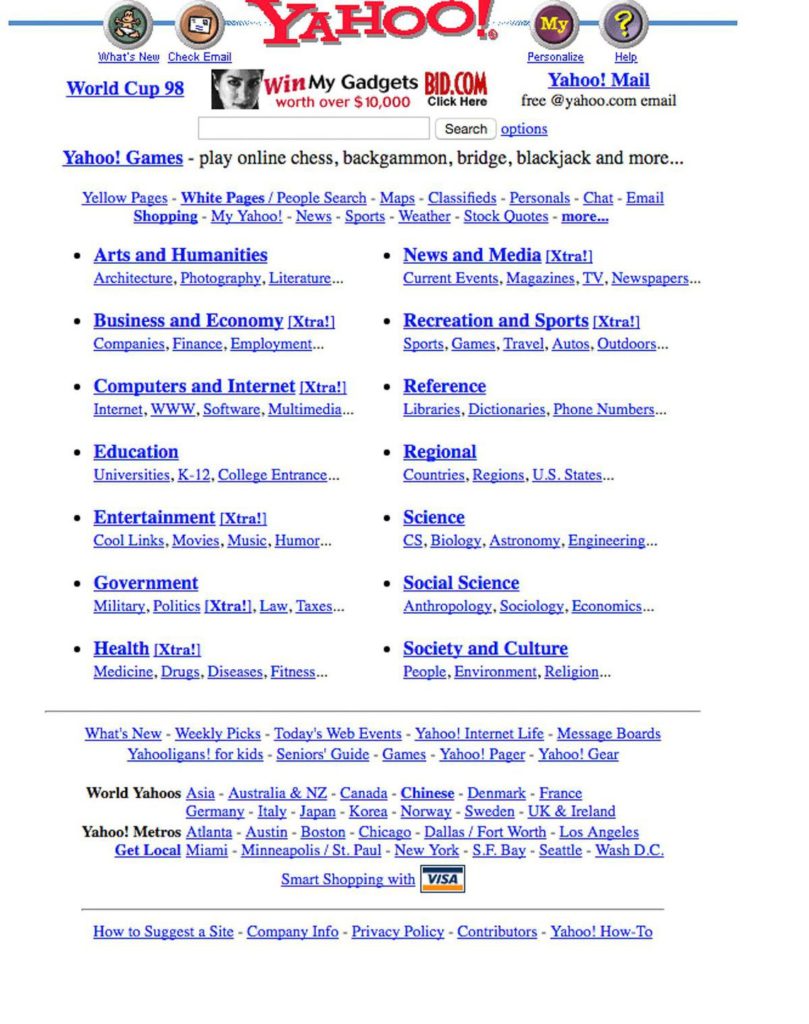
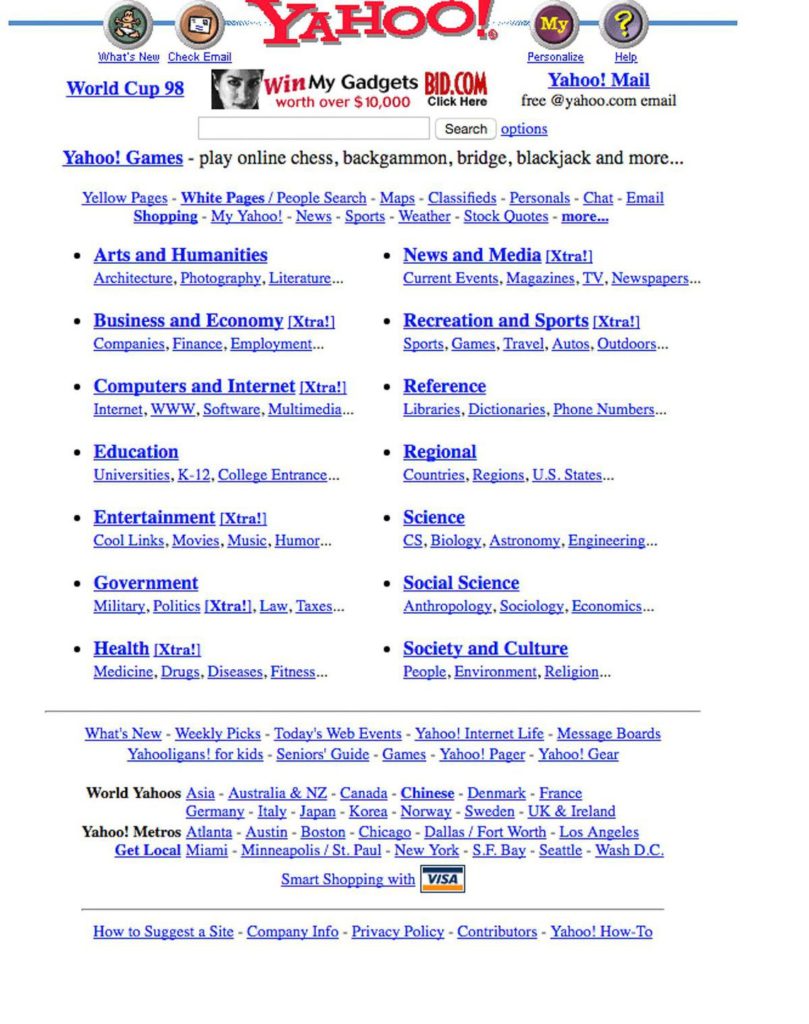
Picture this: you’re searching for a website and you’re greeted with this:



Where do you start? Do you browse, search, or something else? I wonder what the weather’s like in Helsinki? Wait, what was I doing again? Oh yeah, trying in vain to find what I was looking for and sifting through terrible results to find a needle in a rotten haystack.
Not to mention there were at least a half a dozen search engines with varying degrees of good results, so you ended up using Yahoo, WebCrawler, Alta Vista, and Ask Jeeves to find your result.
Search results left most of us wanting more, especially Sergey Brin and Brian Page who built Google, with its “breath of fresh air” white page with nothing more than a logo and a search box.
Oh, and it actually returned what you wanted.
Now it’s so ubiquitous that we don’t search anymore, we “Google”.
Speaking of trying to find answers as an engineer, you may or may not remember:
Engineering Books
These days there are two major reasons why you don’t see books on engineers’ desks:
- By the time a book is published, the world has changed
- The internet
Back before we had StackOverflow and YouTube, we had to flip through hugely thick, usually outdated books to figure out how to build, let alone debug your application. If you needed an answer to a question the books couldn’t answer, you’d have to spin around in your chair, or pick up the phone to ask another developer. (Oh, and engineers were called developers back in the day).
Now that “other engineer in the room” can be found on Stack Overflow, which completely changed our ability to be productive.
—-
We may glorify the 80s to the early 00’s, but when it comes to development and engineering, we’ll leave our font tags, frames, and tables behind with the Geo Metro, Saved By the Bell, and Space Jam, thank you very much.
Bonus bits of nostalgia:
- HTML <blink>…</blink> tag
- HTML <marquee>…</marquee> tag
- Netscape Navigator and it’s animated startup logo
- 1×1 pixel spacer images
- Hacks to create rounded corners